PSI Mobile Prototype und Styleguide
, von Frank HellenkampAngular Prototyp
Zusammen mit Hesse Design betreuen wir schon seit mehreren Jahren die Basisstile der Benutzeroberflächen für PSI. Die klassischen PSI Produkte sind Java Anwendungen, die einen PSI spezifischen Stil haben.
Zukünftig sollen aber mehr Applikationen auch mobil bzw. online im Webbrowser verfügbar sein, weshalb die PSI Stile für die Touch- und die mobile Benutzung neu angepasst werden mussten.
Um diese Entwicklung möglich zu machen, haben wir einen neuen Prototypen auf Basis von Angular entwickelt, der sowohl mobil wie auch am Desktop und am Tablet funktioniert, aber für die Bedienung per Touch optimiert ist:
Helles und dunkles Farbschema
Wie auch schon die Desktop Applikation davor, gibt es jeweils ein helles und ein dunkles Farbschema, dass für den jeweiligen Anwendungsfalls optimiert ist.
Und im Zuge der Optimierung für Touch wurden auch die Stile der Komponenten modernisiert und deren Benutzung vereinfacht und für bestimmte Anwendungsfälle neue Komponenten erstellt.
Um die Fortentwicklung zu vereinfachen und zu vereinheitlichen, basieren die Styles für JavaFX wie auch HTML und den Angular Prototypen auf einem gemeinsamen SASS Source.

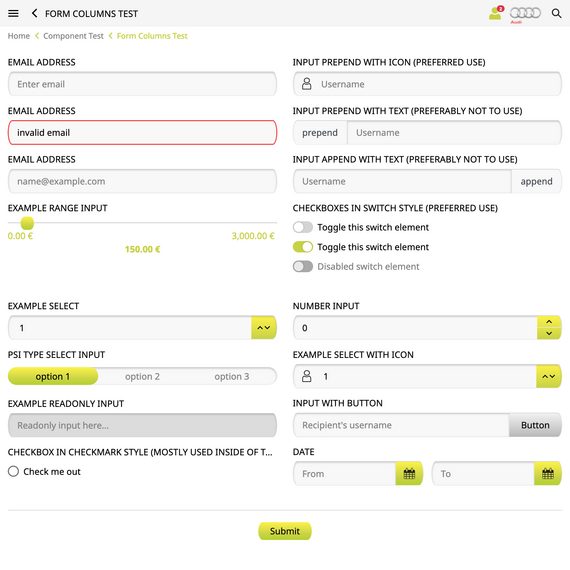
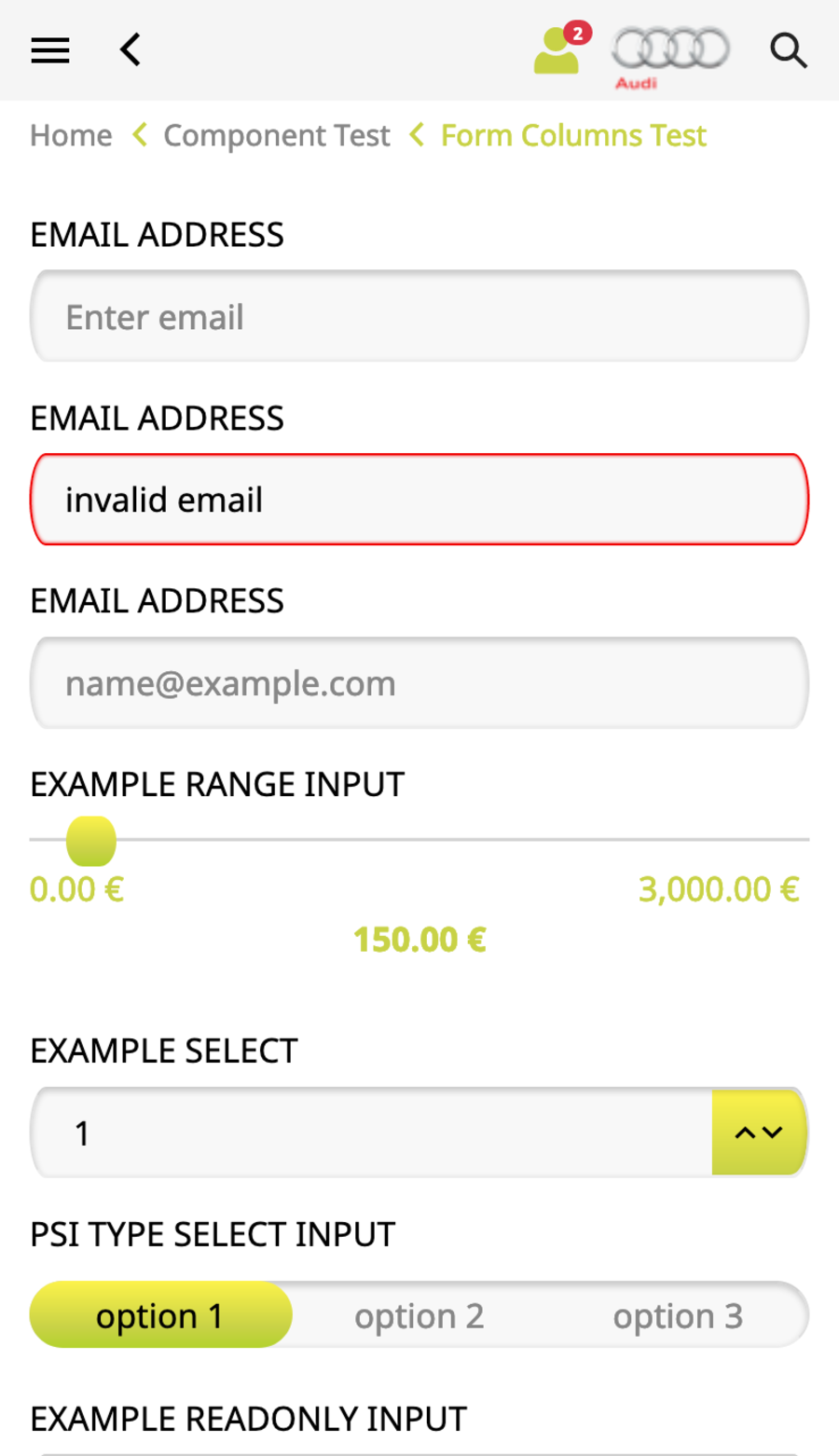
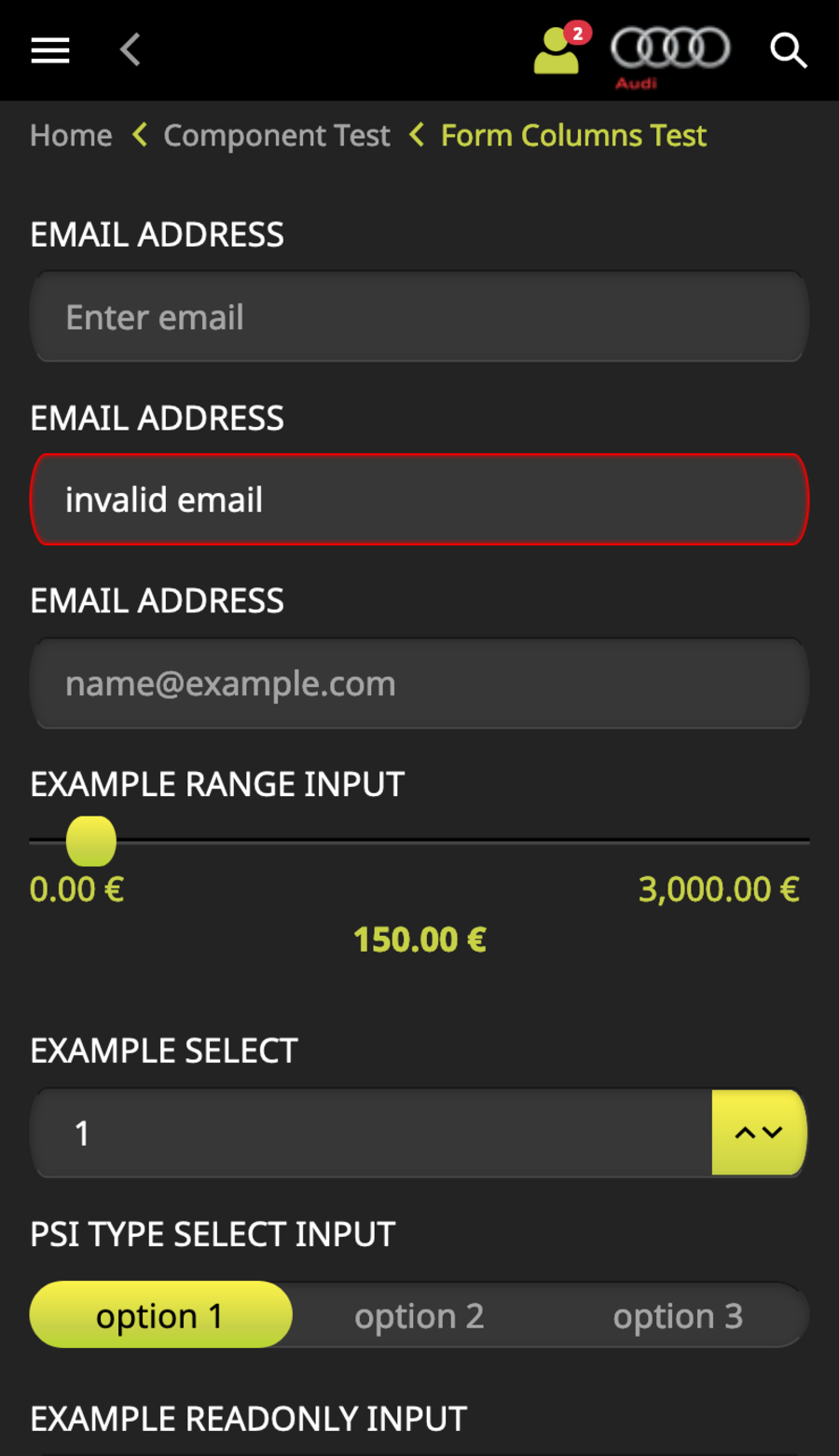
Ein Beispiel für Formularkomponenten im hellen Farbschema

Ein Beispiel für Formularkomponenten im dunklen Farbschema
Tabellen und tabellenartige Daten
Ein zweiter wichtiger Punkt, war die Optimierung von Tabellen und tabellenartigen Daten, in den verschiedensten Anwendungsfällen.
Die Kombinationsmöglichkeiten sind sehr ausgeprägt:
- Die Selection Column dient dazu eine Anzahl von Datensätzen auszuwählen, um dann eine spezifische Aktion daran auszuführen (siehe Screenshot).
- Die Drag&Drop Column ermöglicht die Reihenfolge von Datensätzen leicht zu verändern.
- Die Details Column ermöglicht es, die Details eines Datensatzen einzusehen, ohne die Tabelle zu verlassen.
- Die Action Column bietet einen Schnellzugriff auf datensatzbezogene Aktionen.
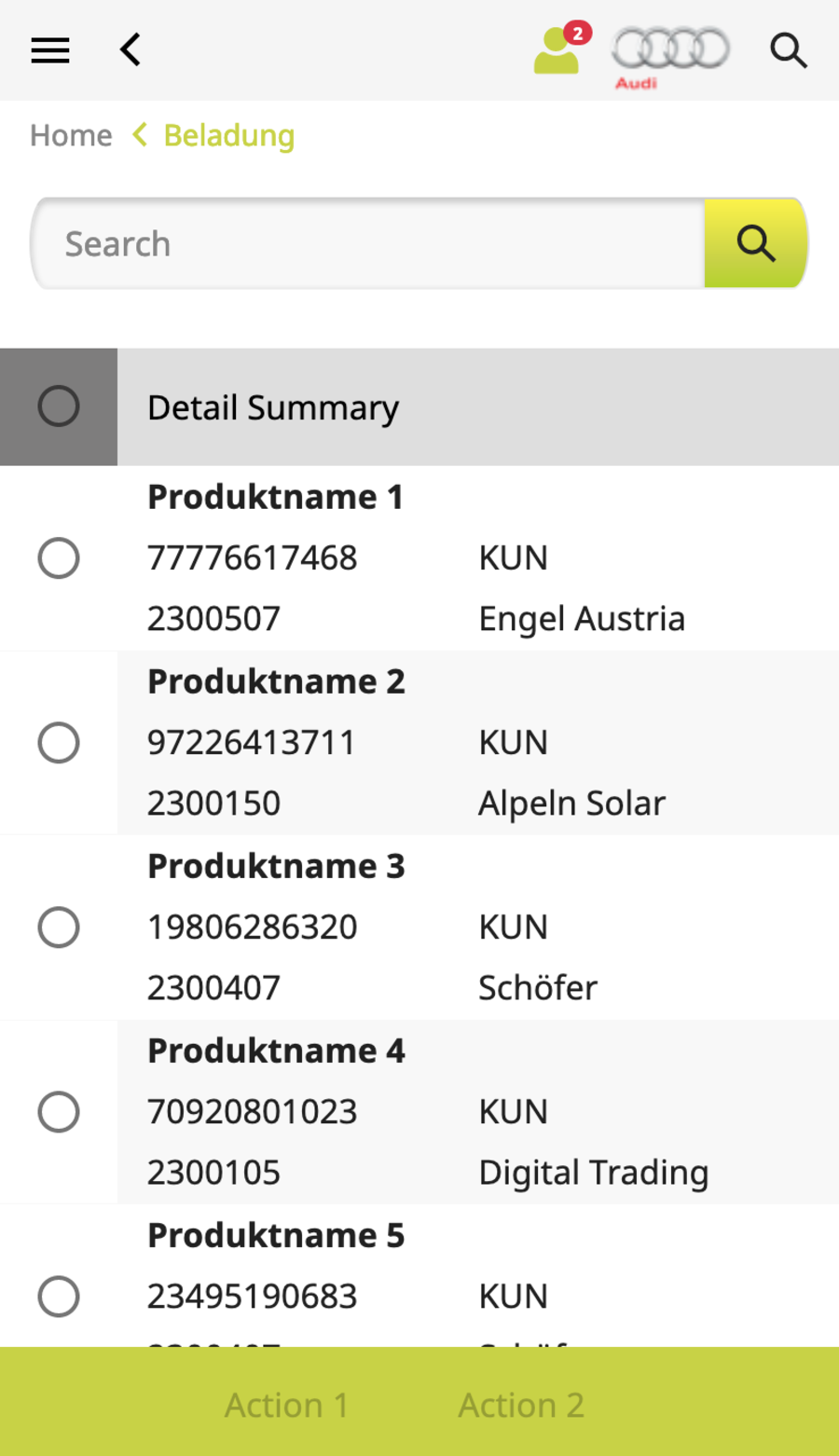
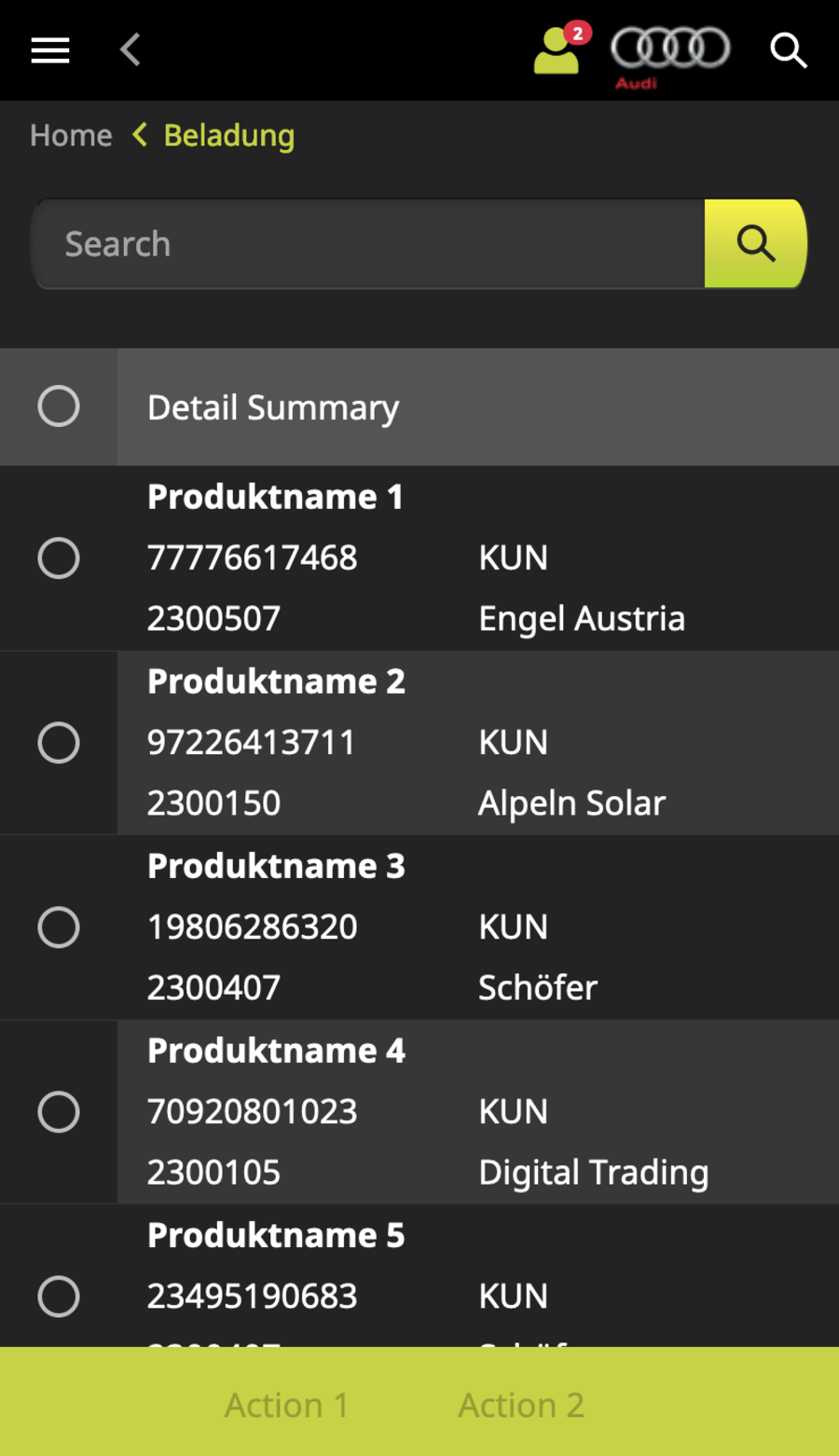
- Die Detail Summary bietet die Möglichkeit eine Zusammenfassung eines Datensatzes anzuzeigen, wenn nicht genug horizontaler Platz ist, um die kompletten Daten tabellarisch aufzulisten (siehe Screenshot). Tabellen schalten automatisch zwischen Detail Summary and der normalen Tabellenansicht um.


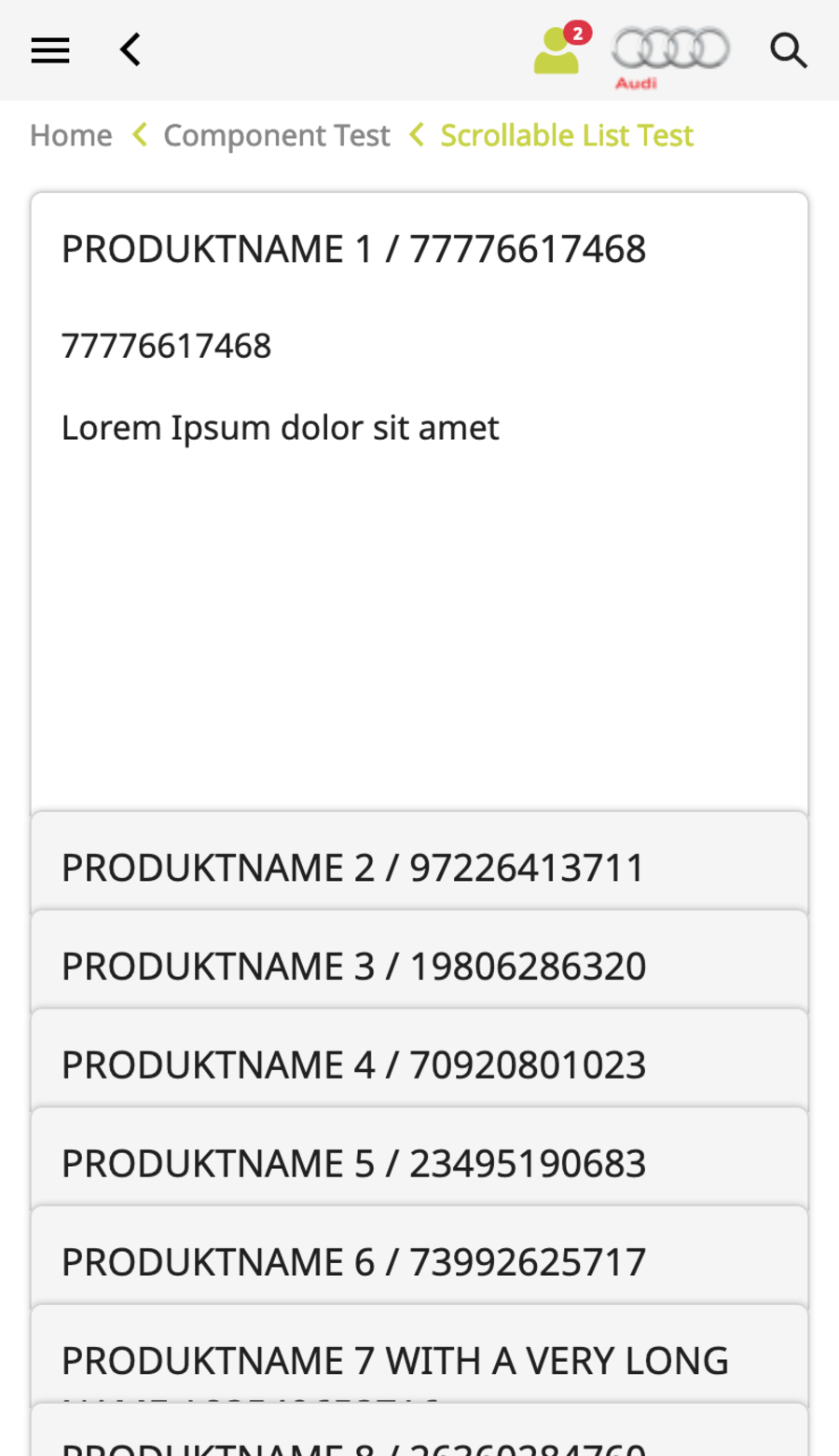
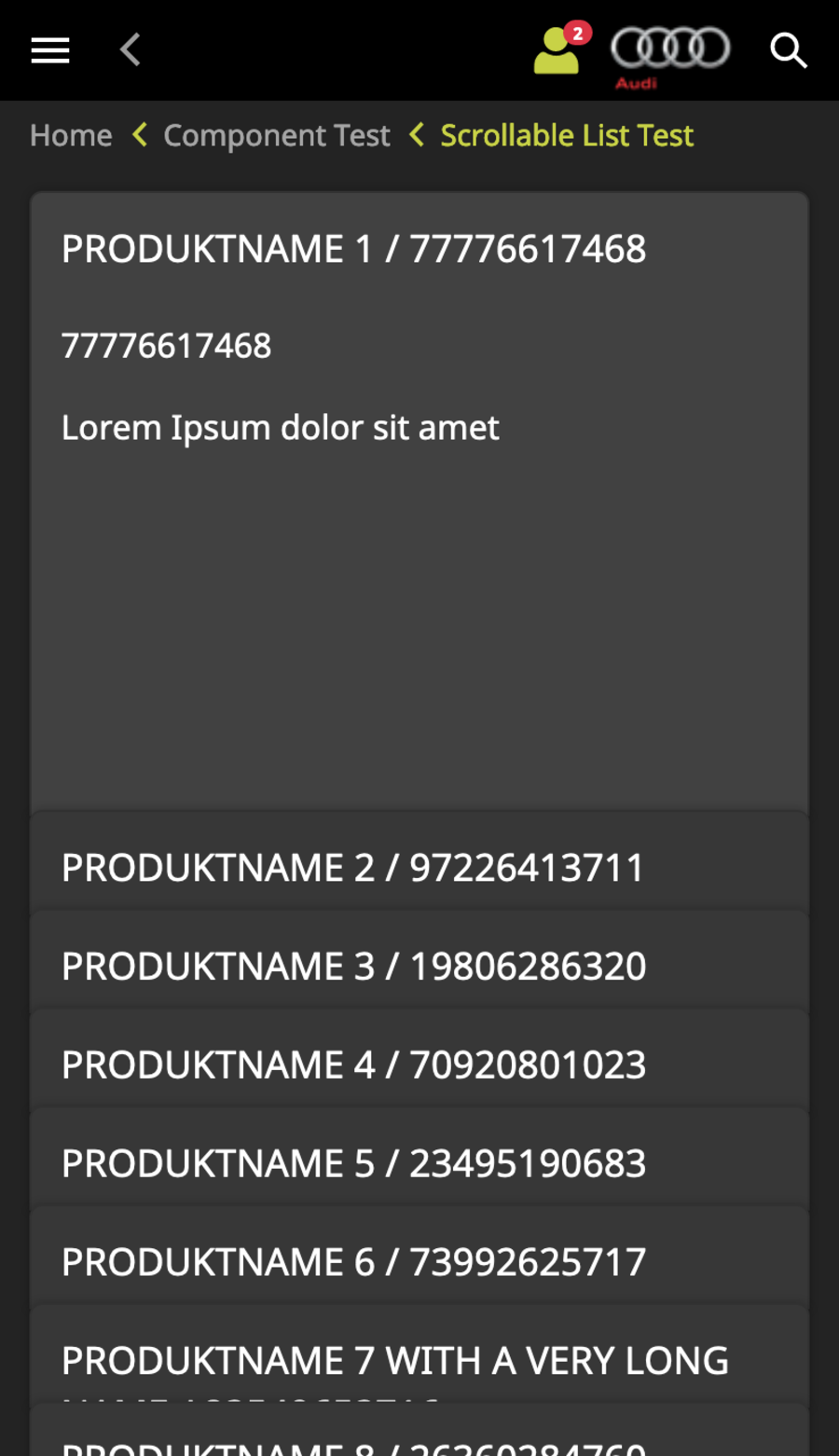
Scrollable List Komponente
Die Scrollable List wurde speziell dazu entwickelt eine großere Anzahl von Datensätzen schnell per Touch durchzuscrollen und deren Details anzeigen zu können, ohne diese erst einzeln öffnen zu müssen.
Die Darstellung der einzelnen Datensätze besteht aus sich übereinanderschiebenen Karten, die schnell und einfach per Touch bedient werden können.