PSI Mobile Prototype and Styleguide
, by Frank HellenkampAngular Prototype
For some years we consult PSI together with Hesse Design regarding their styles for graphical user interfaces. The classical PSI applications are based on Java, that have a PSI specific styling.
But in the future many more of the application will move to mobile user clients and to webbrowsers, so we had to update the styleguide for the touch and mobile use cases.
To help with the design we developed a new mobile prototype (based on Angular), that works for mobile applications and is also accessible on desktop and tablet user clients, that is optimized for touch:
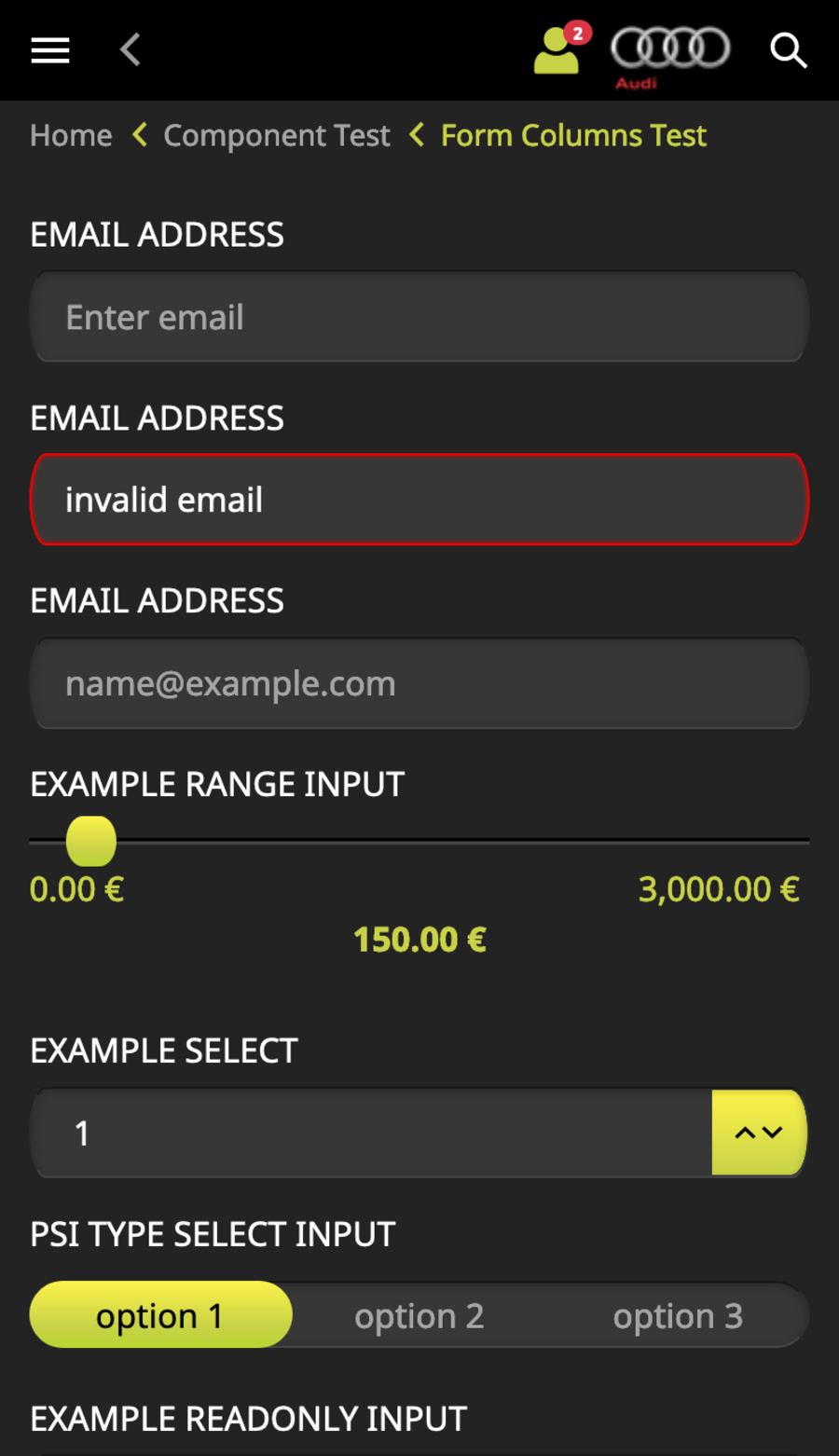
Light and Dark Themes
Like the desktop applications, there is a light and a dark theme that are optimized for their specific use cases.
With the optimization for touch, we also modernized the styles of the components and their usability and added new components for specific use cases.
To simplify development and style changes all the style sources for JavaFX, for HTML and for the Angular Prototype got synchronized into one SASS source tree.

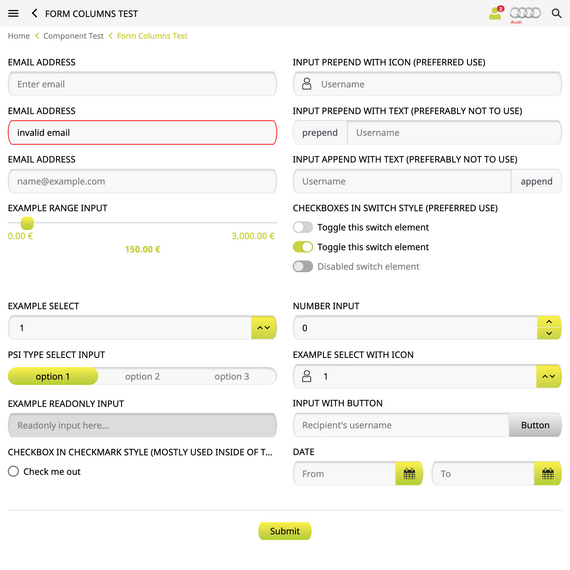
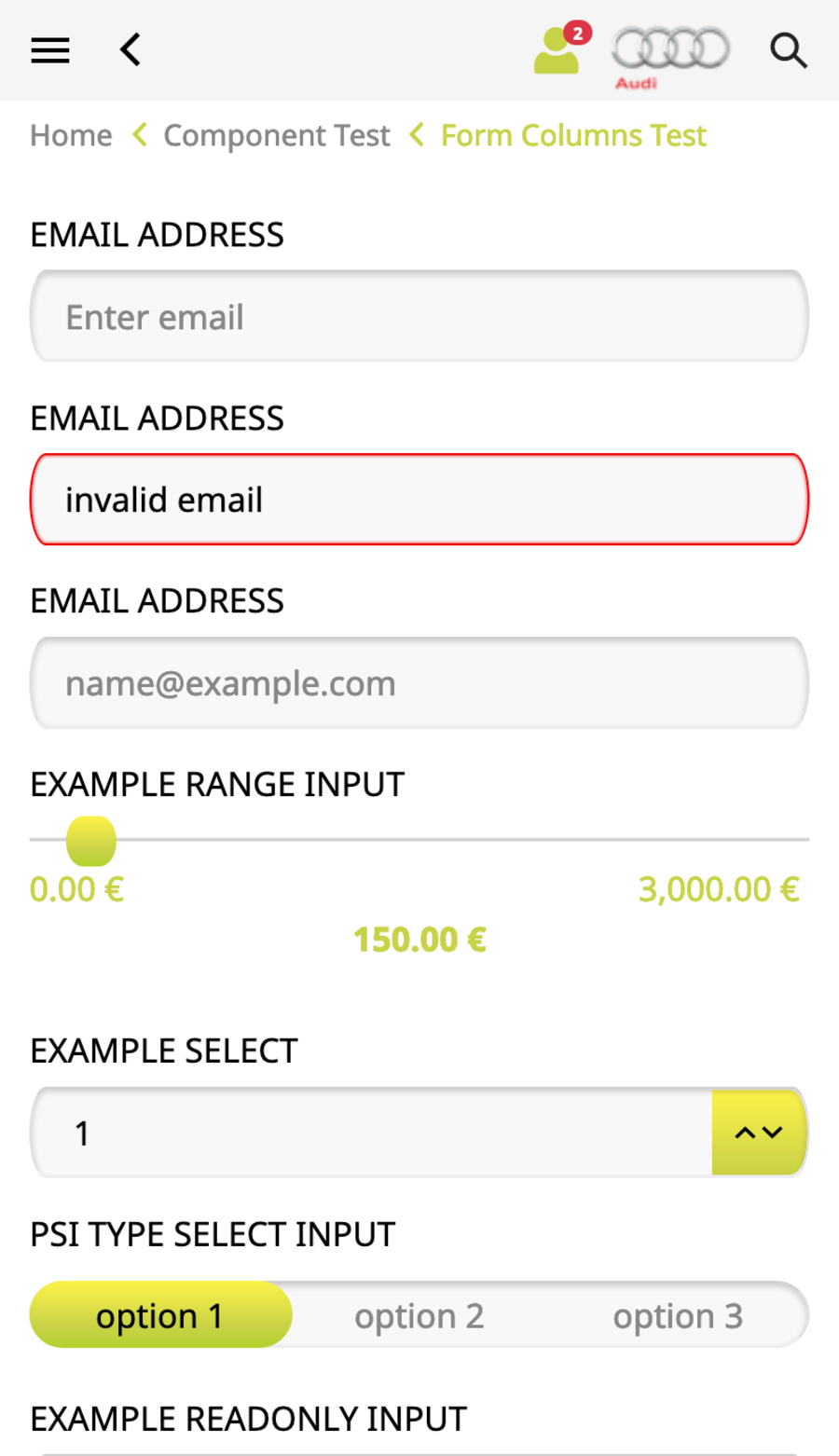
An example for form components in the light theme

An example for form components in the dark theme
Tables and tabular data
A second important optimization of this project is how to display tables and tabular data for a very varied number of use cases.
There are many different combinations possible:
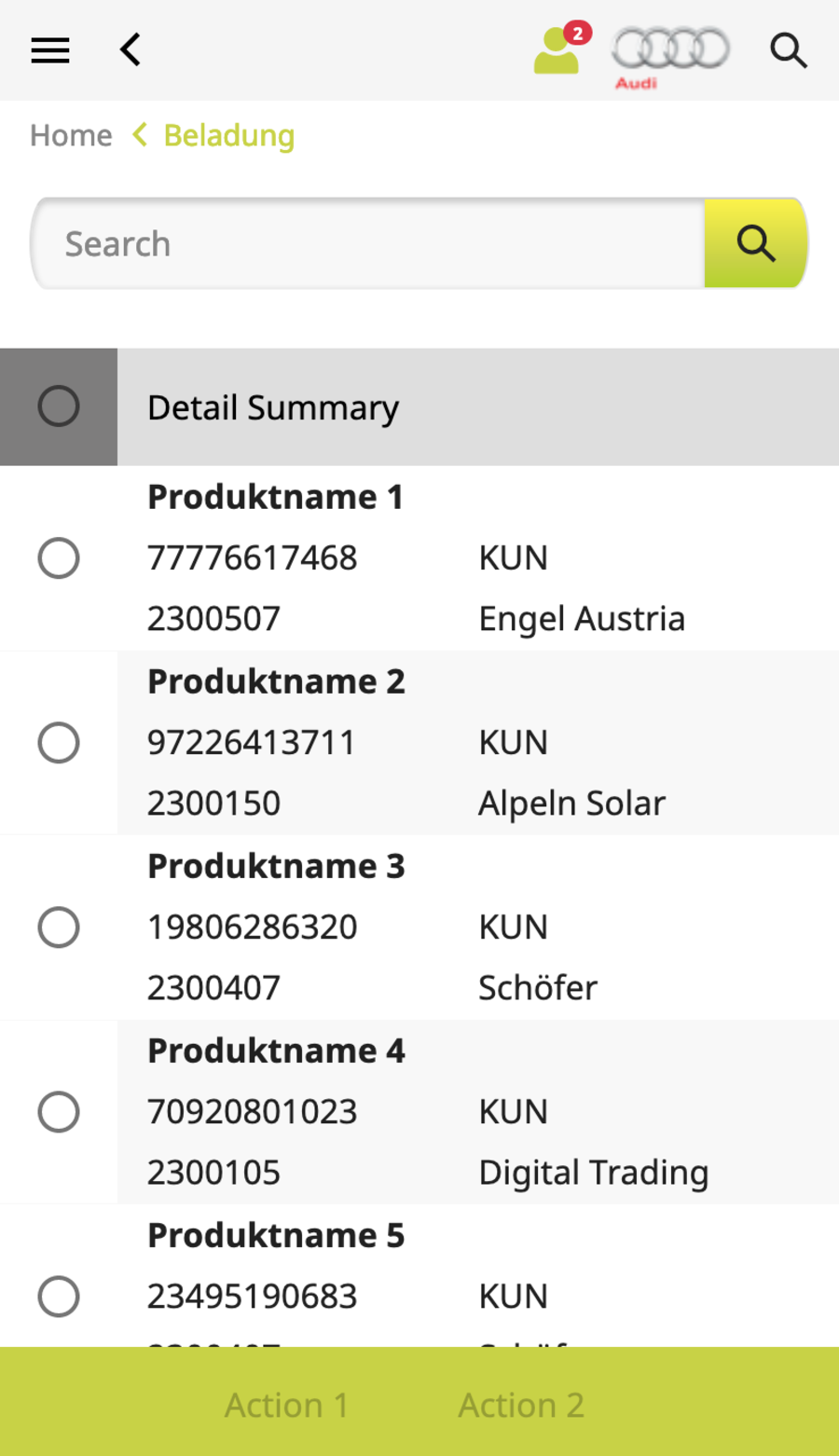
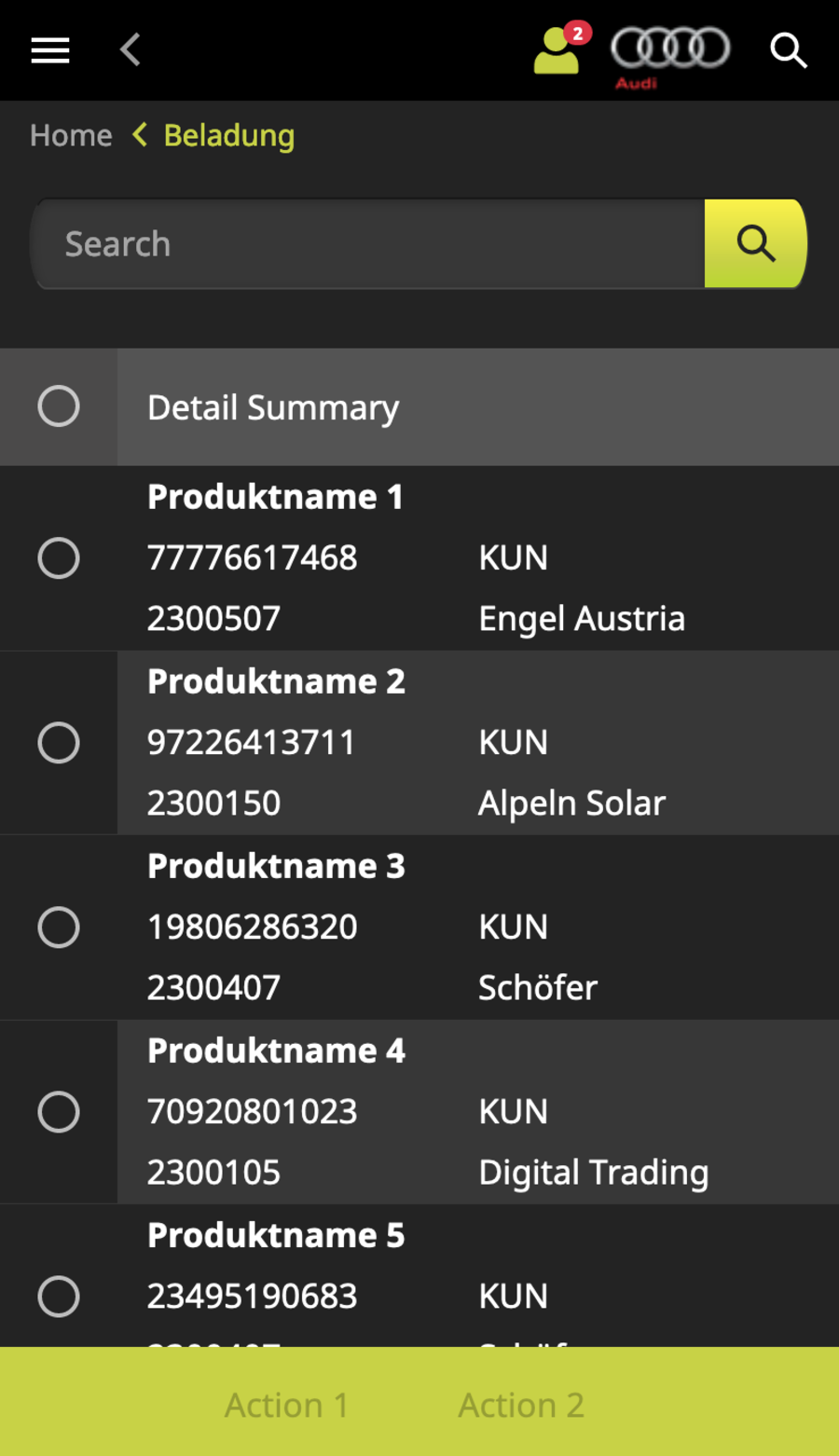
- The Selection Column helps you to select specific data records to apply actions to them (see screenshot).
- The Drag&Drop Column allows you to sort data records by drag and drop.
- The Details Column helps you to see details of a data record without leaving the table.
- The Action Column lets you apply a specific action to a data record.
- The Detail Summary helps you to show data records which would not fit inside a horizontal table on small devices (see screenshot). Tables switch automatically between detail summary and table view based on screen size.


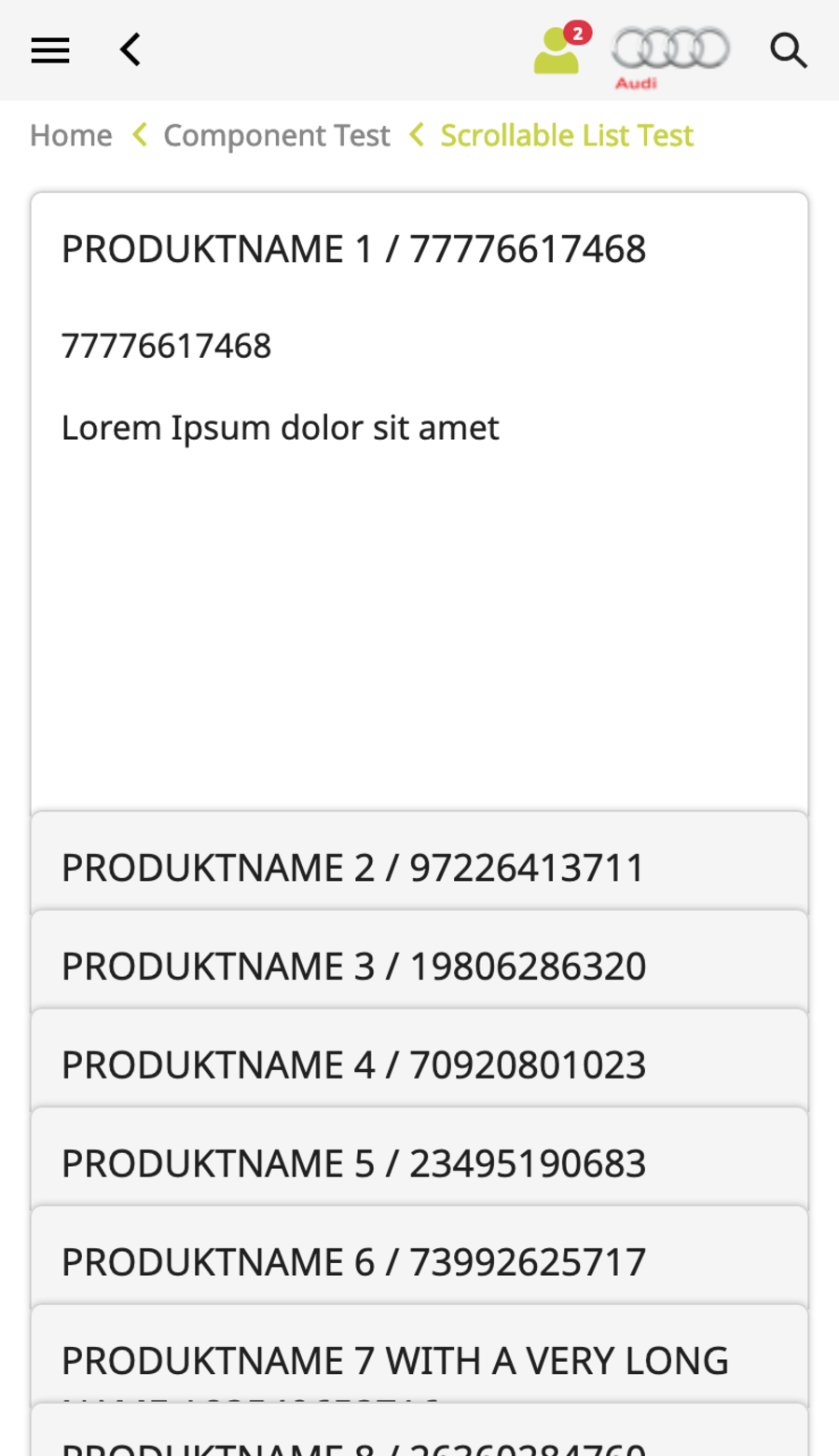
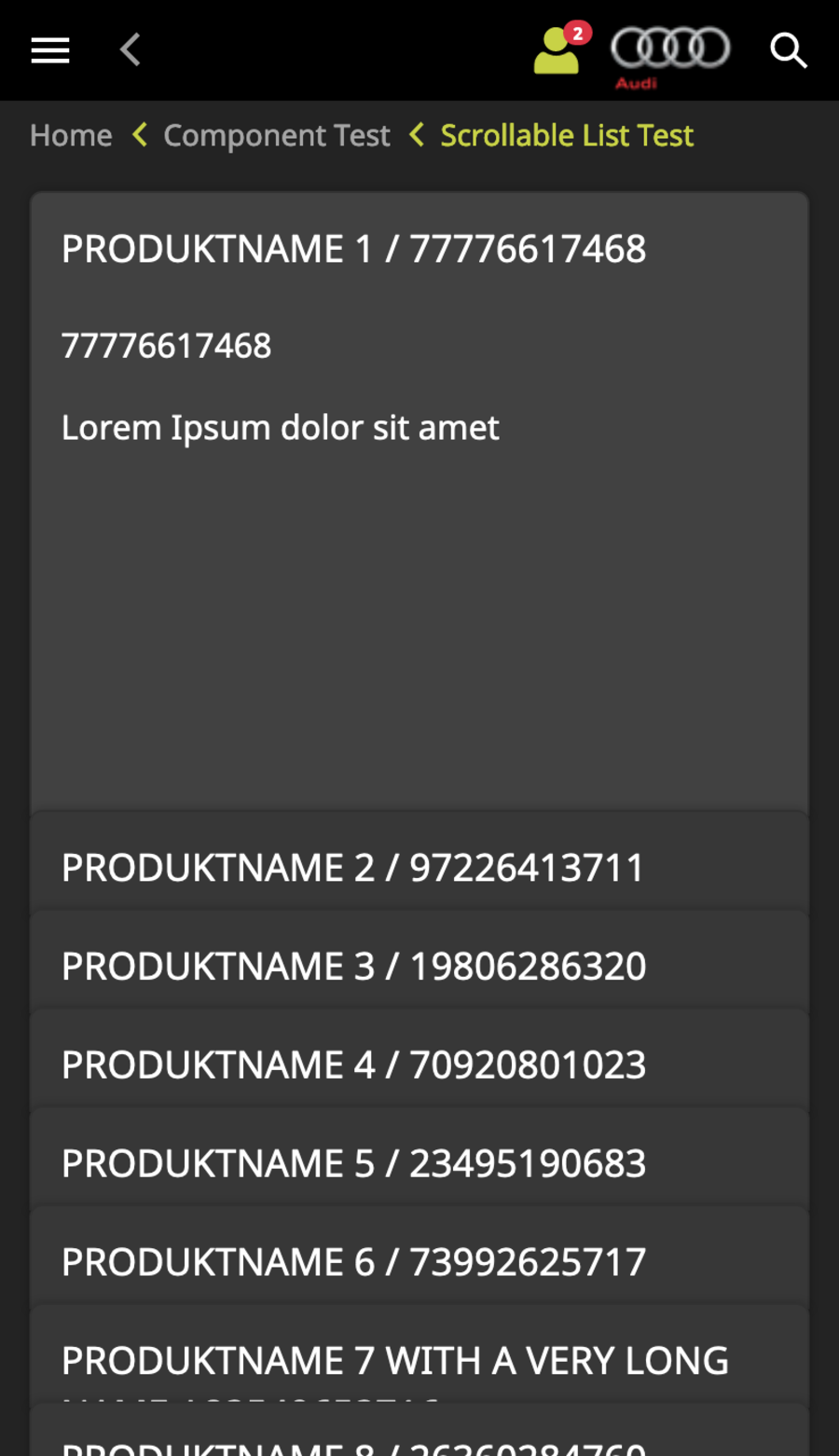
Scrollable List Component
The Scrollable List is a custom component that lets you easily scan an big number of data records by touch and to show their details, without the need to open them manually.
The styling for this component is a list of cards, that move over one another and can be used with a flip of a finger.